

ワードプレス導入!
affinger5購入!
よし!ブログ書いてみよう!
まずは「目次」作成っと…
あれ、目次ってどこから作成するの?
目次の項目をクリックしたら、その記事までジャンプさせたい。
一体、どうしたらいいの?
ブログを書き始める時に「目次」を作成しようとして、早々に手が止まってしまいました…
ブログを読む時に、「目次があったほうがわかりやすいなー」と思っていたので、目次作成に取り掛かかりました。
しかし、ワードプレス画面と睨めっこしても、どうやって作成するのかがわかりません。
この記事では、
ワードプレスを立ち上げ、affinger5のテーマを導入したばかりの「ブログ初心者」が、gutenbergを用いて、最短で目次を作成する方法をお伝えします。
この記事を読み終わる頃には、下記のような目次が作成できます。
1.はじめに準備しておくこと
結論
AFFINGER5をインストールしたフォルダ内にある『Gutenberg用のプラグイン』を導入しましょう
『Gutenberg用プラグイン』の設定をしないことには、何も始まりません。
ブログを書き始めた頃、Gutenberg上で追加できる装飾に限りがあり、どうすれば良いか困惑していました。AFFINGER5の良さが全然わからなかったのです。
理由は、私が『Gutenberg用プラグイン』を設定していないことにありました。
プラグインを設定しないと、AFFINGER5の機能がGutenbergに反映されません。
せっかく有料テーマを購入したのに、デザインがカスタマイズできないという悲しい事態となります。

今すぐ、プラグインを設定しましょう!
プラグインの設定方法については下記のブログを参照しました。
>> 【初心者でも簡単】AFFINGER5(アフィンガー5)の初期設定
「最低限必要なプラグインの導入方法」の中に「Gutenberg用プラグイン」という記事がありますので、そちらを参照してください。
2.目次の見た目を作る
プラグインさえ導入してしまえば、あとは完成したも同然です!
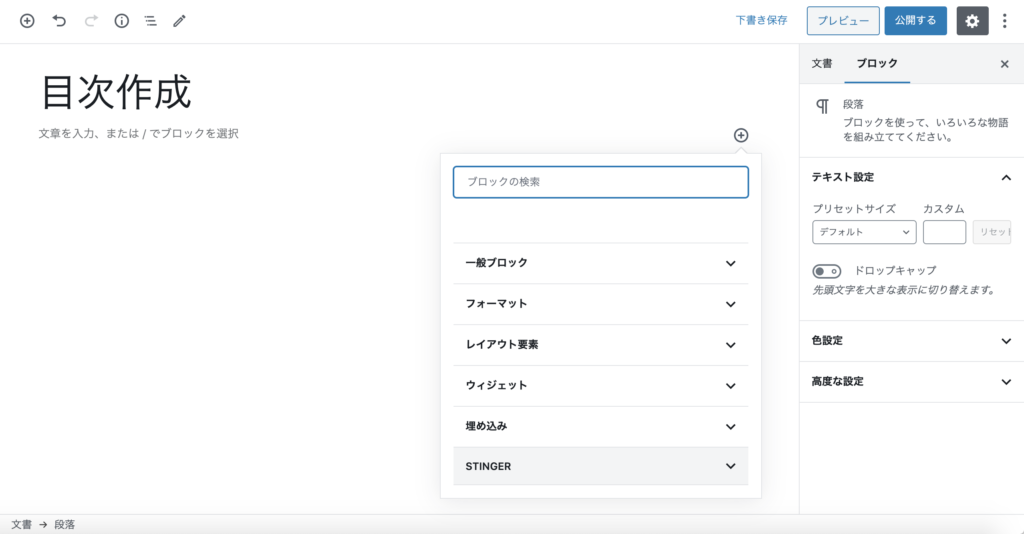
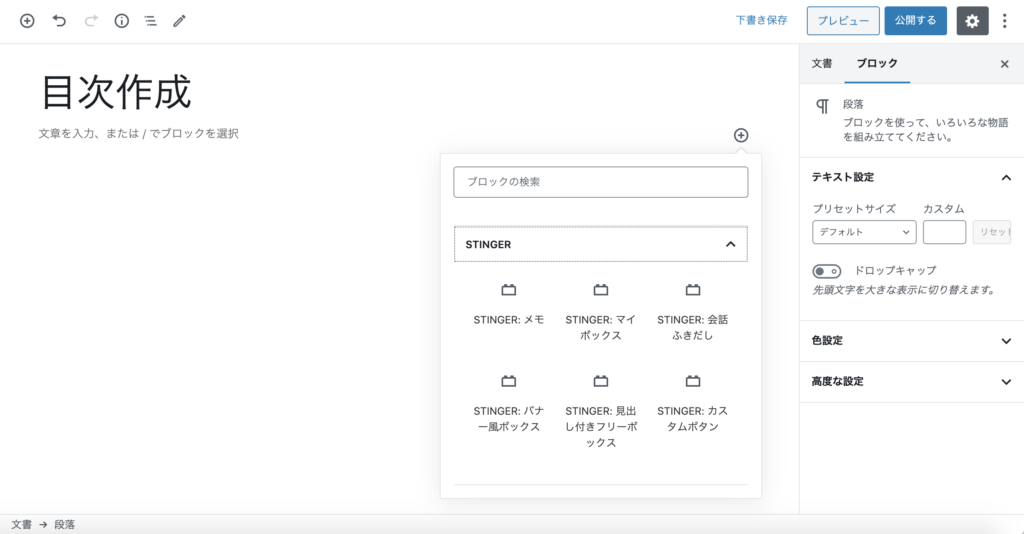
はじめに、段落のメニューから一番下段にある「STINGER」を選択します。

次に、「STINGER:見出し付きフリーボックス」を選択します。

あとは、右側のブロック設定の中から項目を選んで、好きなようにカスタマイズができます。

3.目次の項目をクリックすると、その項目までジャンプできるように設定する
ページ内のジャンプの方法については、下記の記事を参照しました。
>> 【新エディタGutenbergでのアンカーリンク】ページ内ジャンプや別ページの特定箇所へジャンプさせる方法
最後に
『Gutenberg用プラグイン』を導入できたことにより、Gutenberg上の機能が追加され、多くの装飾が可能となりました。
ようやくAFFINGER5の凄さがわかってきたような気がします。
まだまだ、ブログを始めたばかりなので、見た目の編集方法については学習を続けていこうと思います。
WordPressテーマ 「WING(AFFINGER5)」